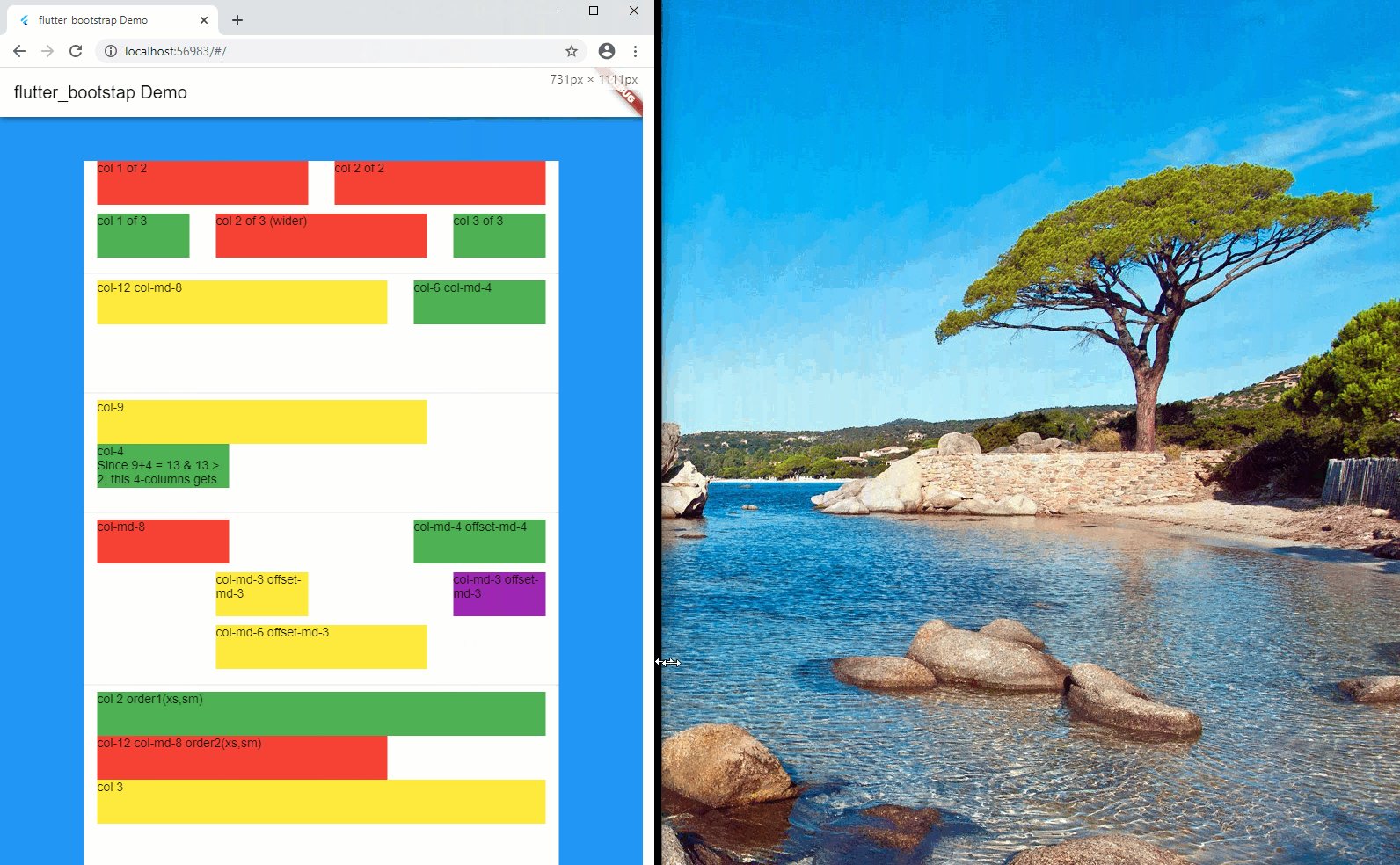
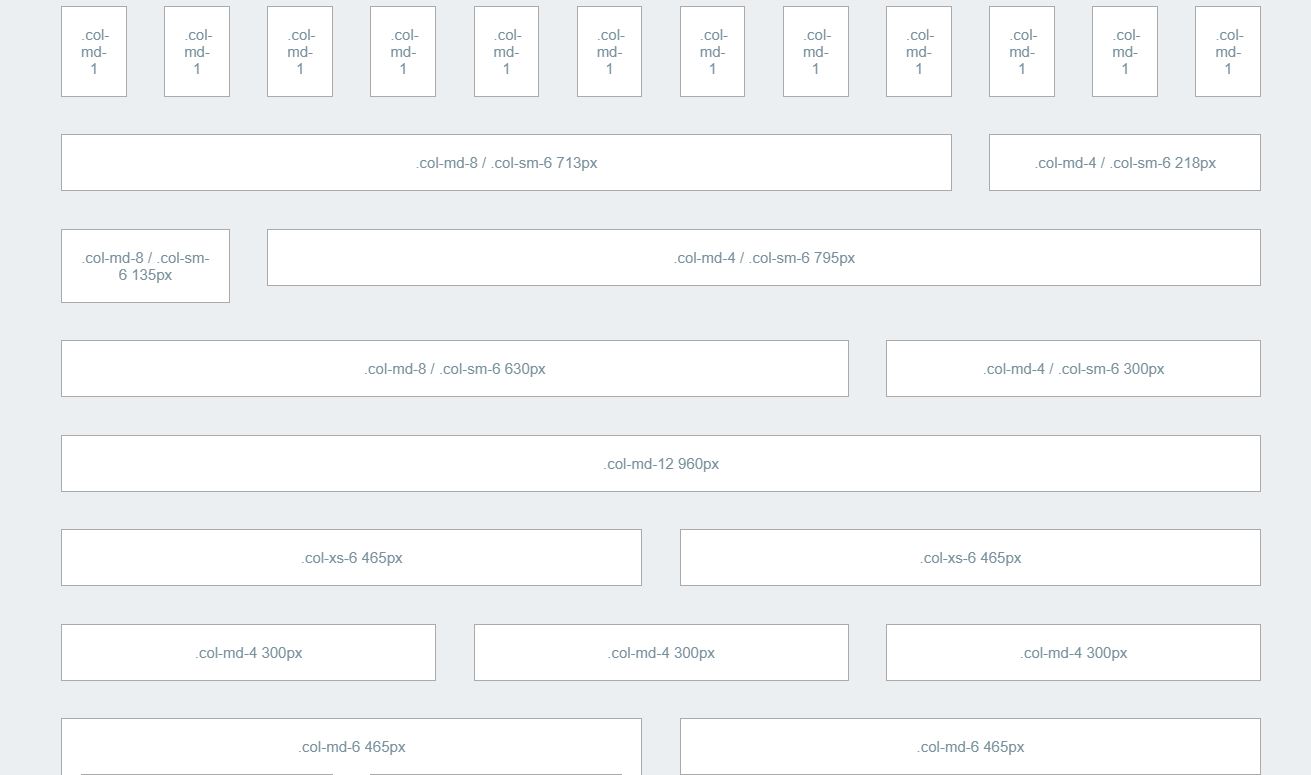
How to make all sidebar components on my website move below the main content when my website is on the mobile version (responsive) using Bootstrap - Quora

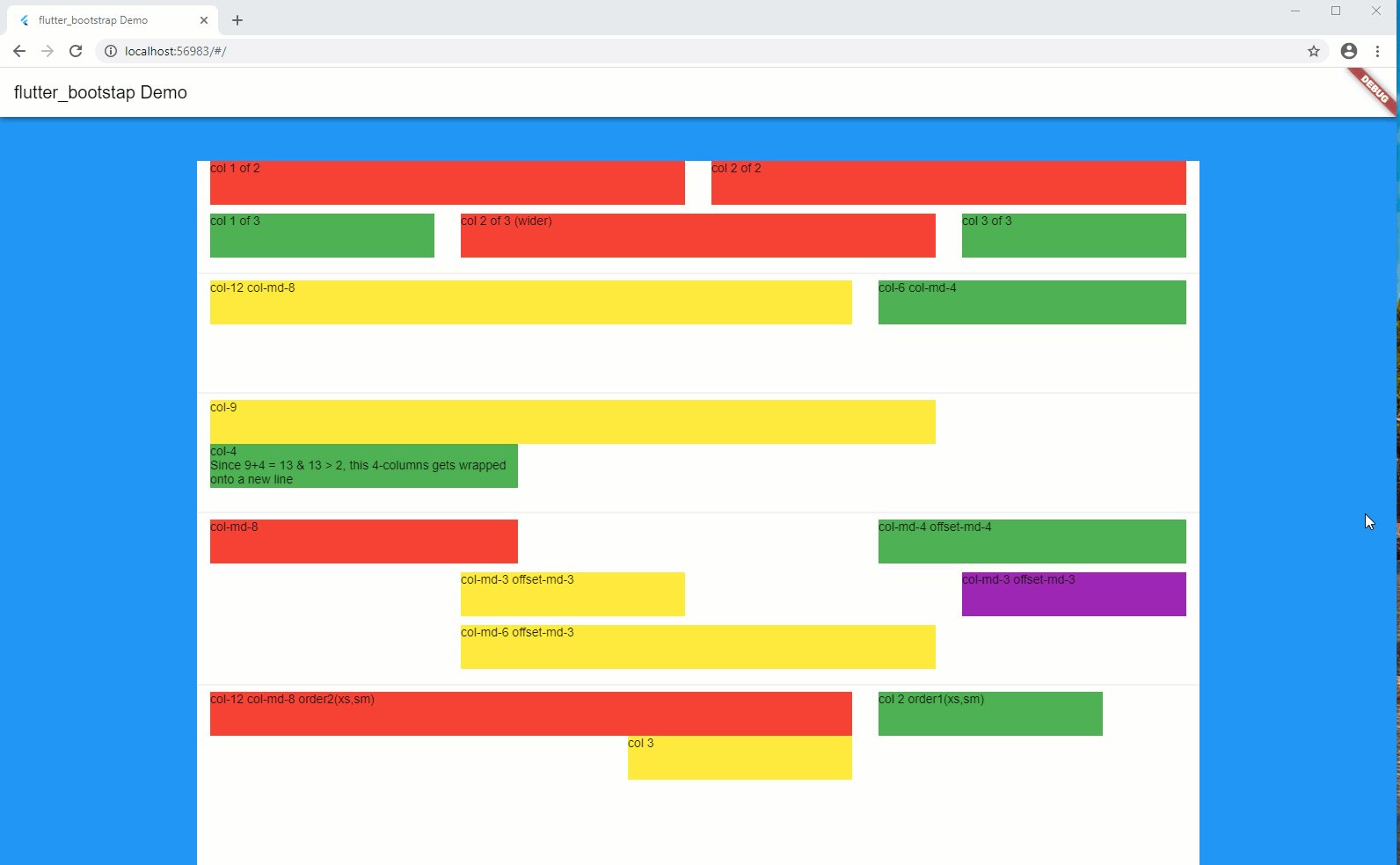
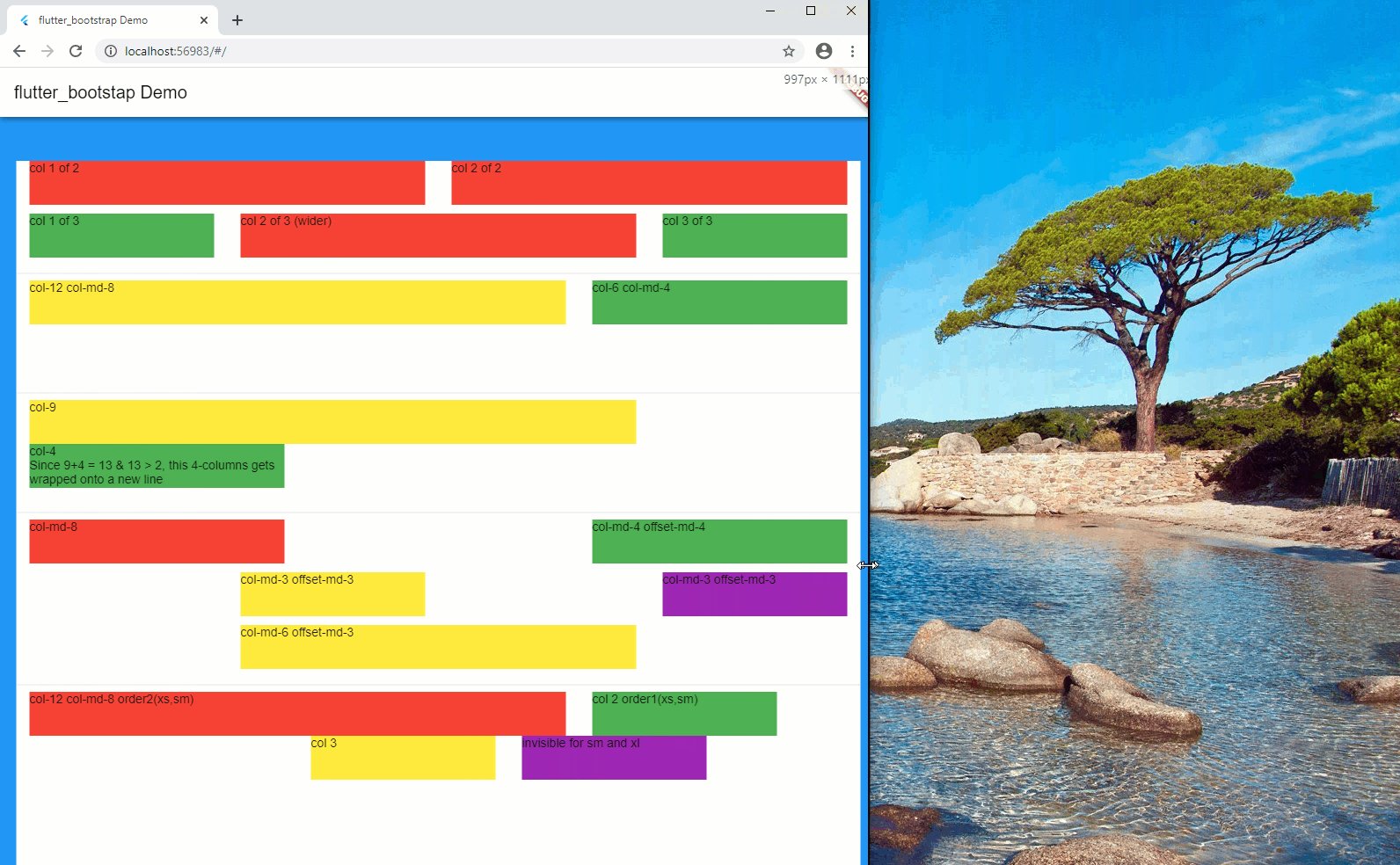
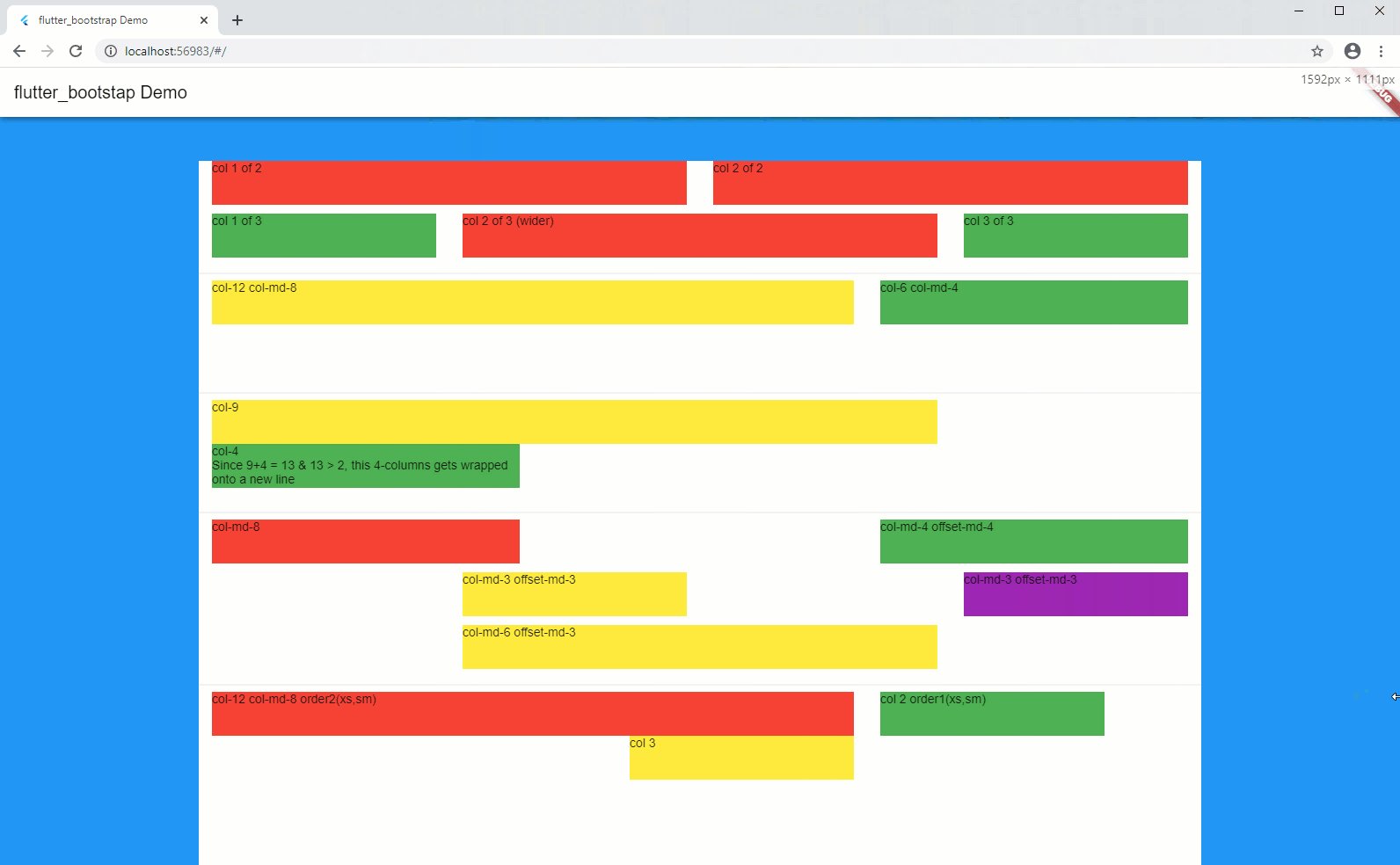
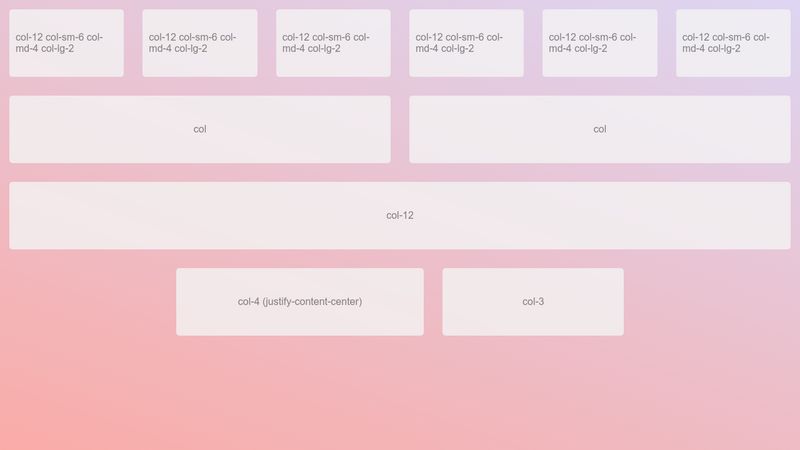
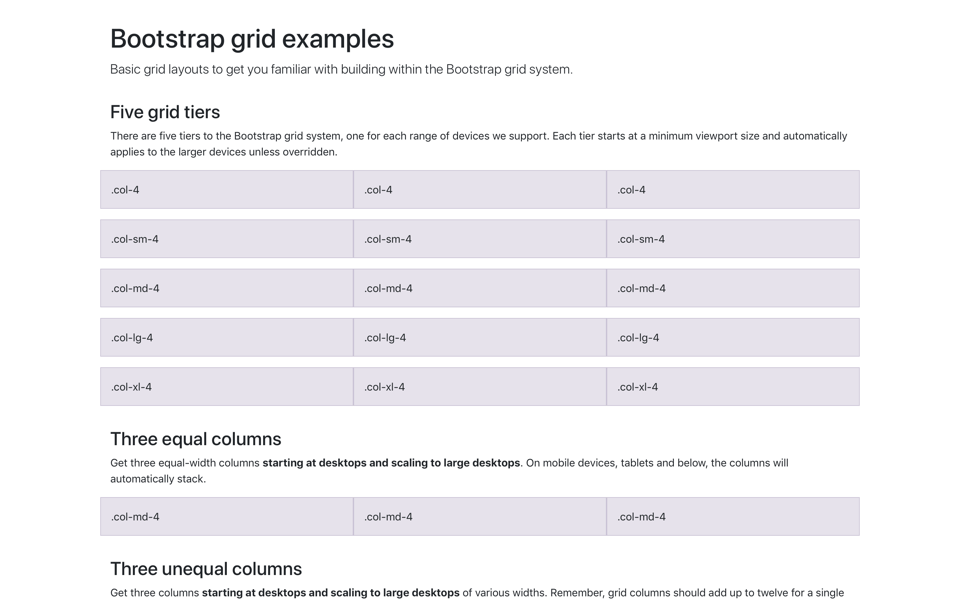
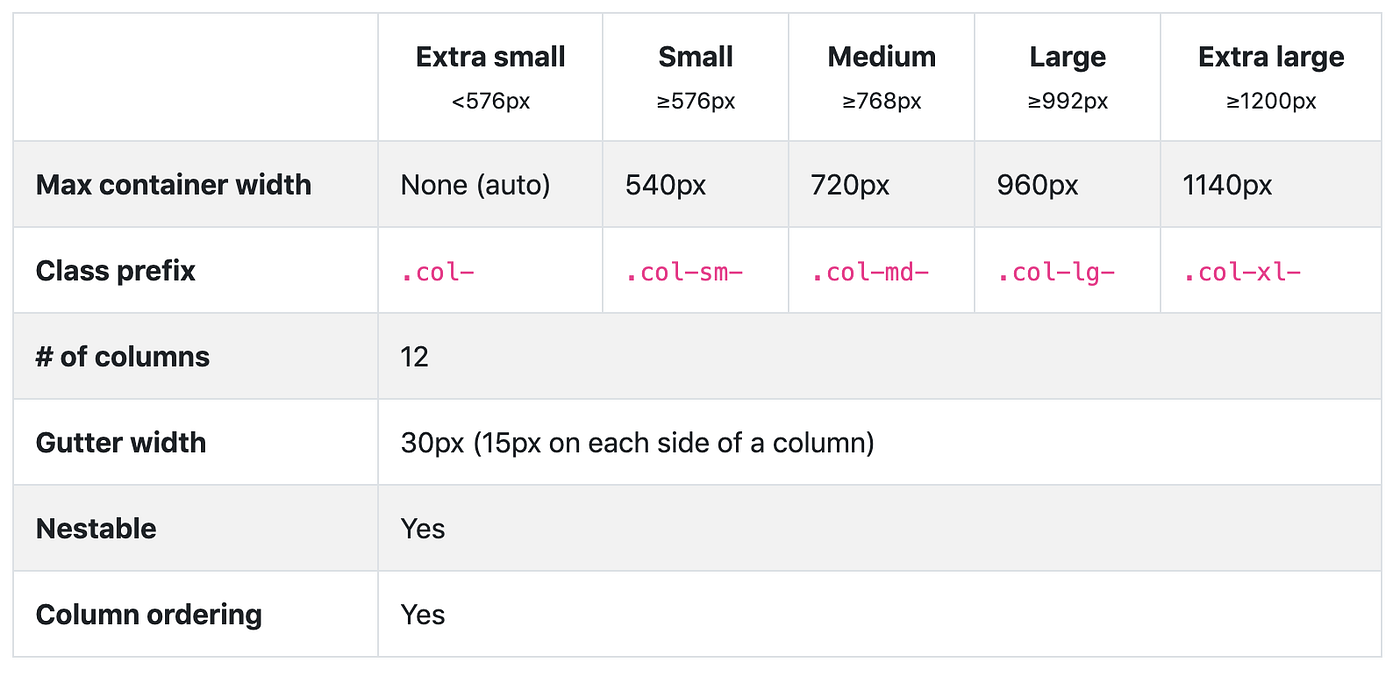
Design responsive layout system using only 40 lines —Know how to implement col-sm-12 and col-md-6 | by realdennis | Medium