Hyper Text Markup Language - HTML Introduzione e funzionamento dei Browsers Corso di Web Design e Multimedia – UD01

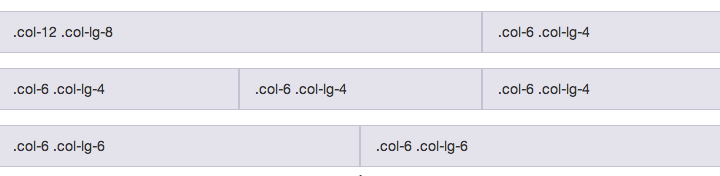
html - How do I display first four records with col-12 and reset records will display in something like col-8(col-6 and col-6) - Stack Overflow