Default properties for col-sm (-md, -lg, -xl) -* disappeared? · Issue #19803 · twbs/bootstrap · GitHub
![Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org](https://www.drupal.org/files/issues/2019-05-01/Bootstrap-3-Breakpoints.png)
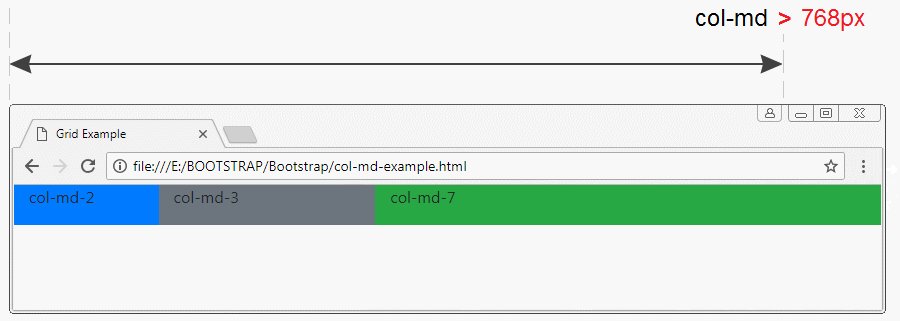
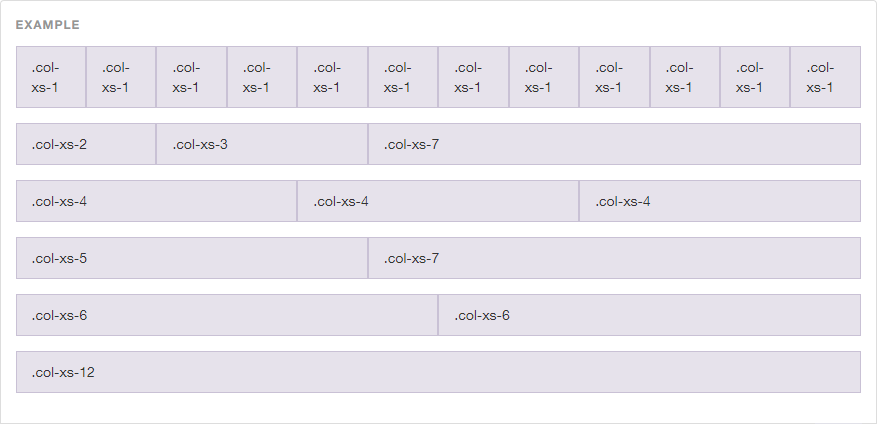
Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org
![Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org](https://www.drupal.org/files/issues/2019-05-05/Varbase-media--Mapping-Bootstrap-3-into-Bootstrap4---switched--XS-max--less-than-768px---to--SM-max--less-than--767-98px--final1.png)
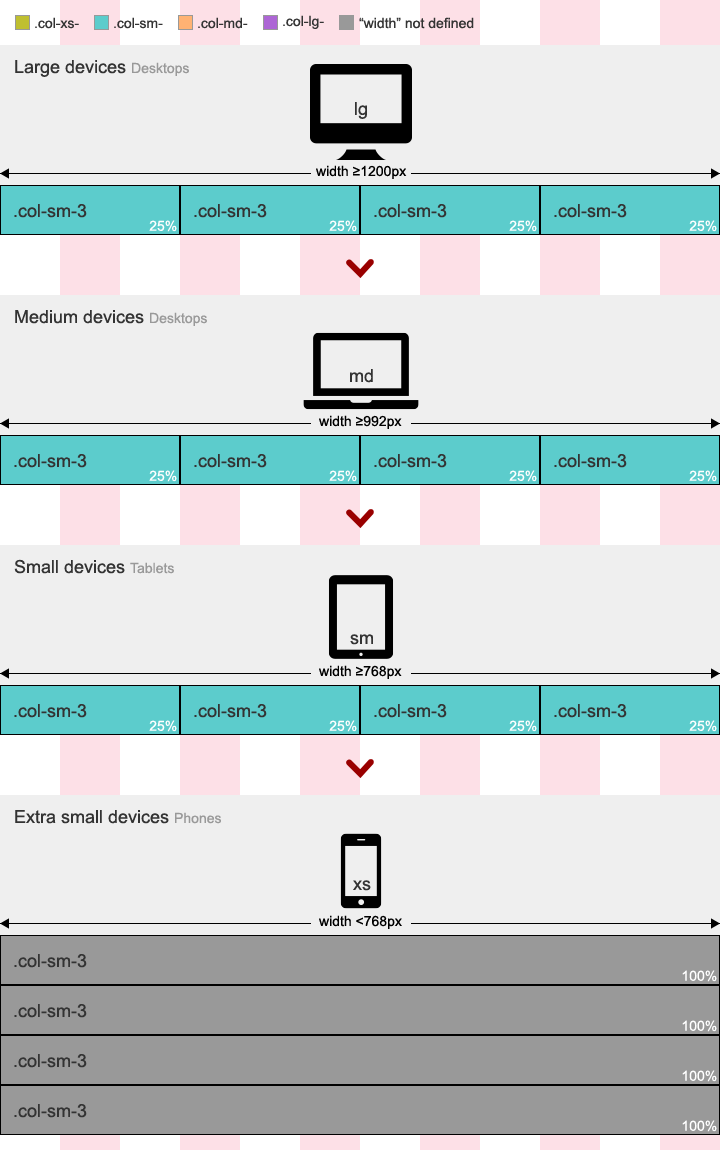
Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org
![Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org](https://www.drupal.org/files/issues/2019-05-01/Bootstrap-4--v--Bootstrap-3.png)
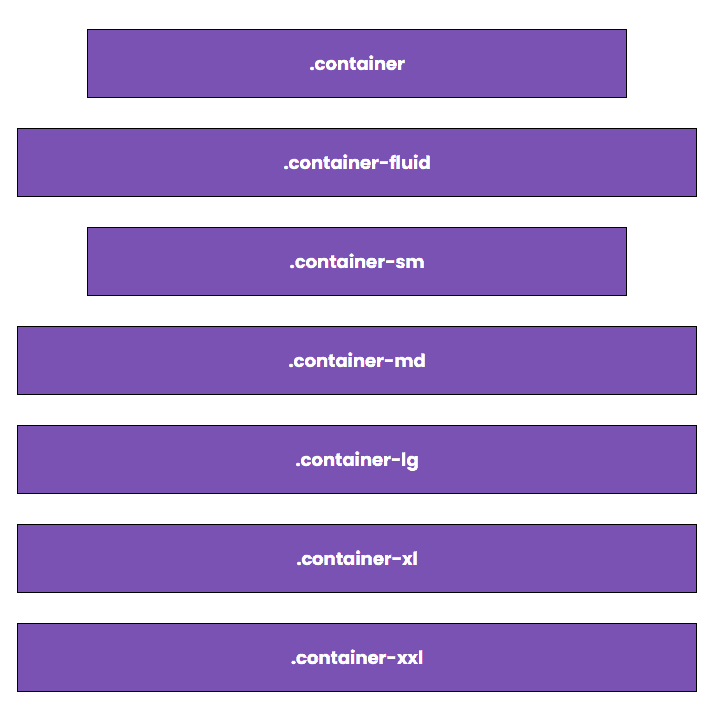
Add the 3049311-9.patch for [Views Bootstrap] module to fix missing col-lg and col-xl in bootstrap grid format settings and grids should not be split into multiple rows [#3085141] | Drupal.org



![Bootstrap 3 | Bootstrap Grid System [Row col lg, md, sm, xs] - YouTube Bootstrap 3 | Bootstrap Grid System [Row col lg, md, sm, xs] - YouTube](https://i.ytimg.com/vi/xinn-BtAGpk/hqdefault.jpg)