Geoff Hackworth on Twitter: "As expected, the iPhone 13 devices have the same screen sizes and safe areas as the equivalently-named iPhone 12. The notch is narrower and a tiny bit taller,

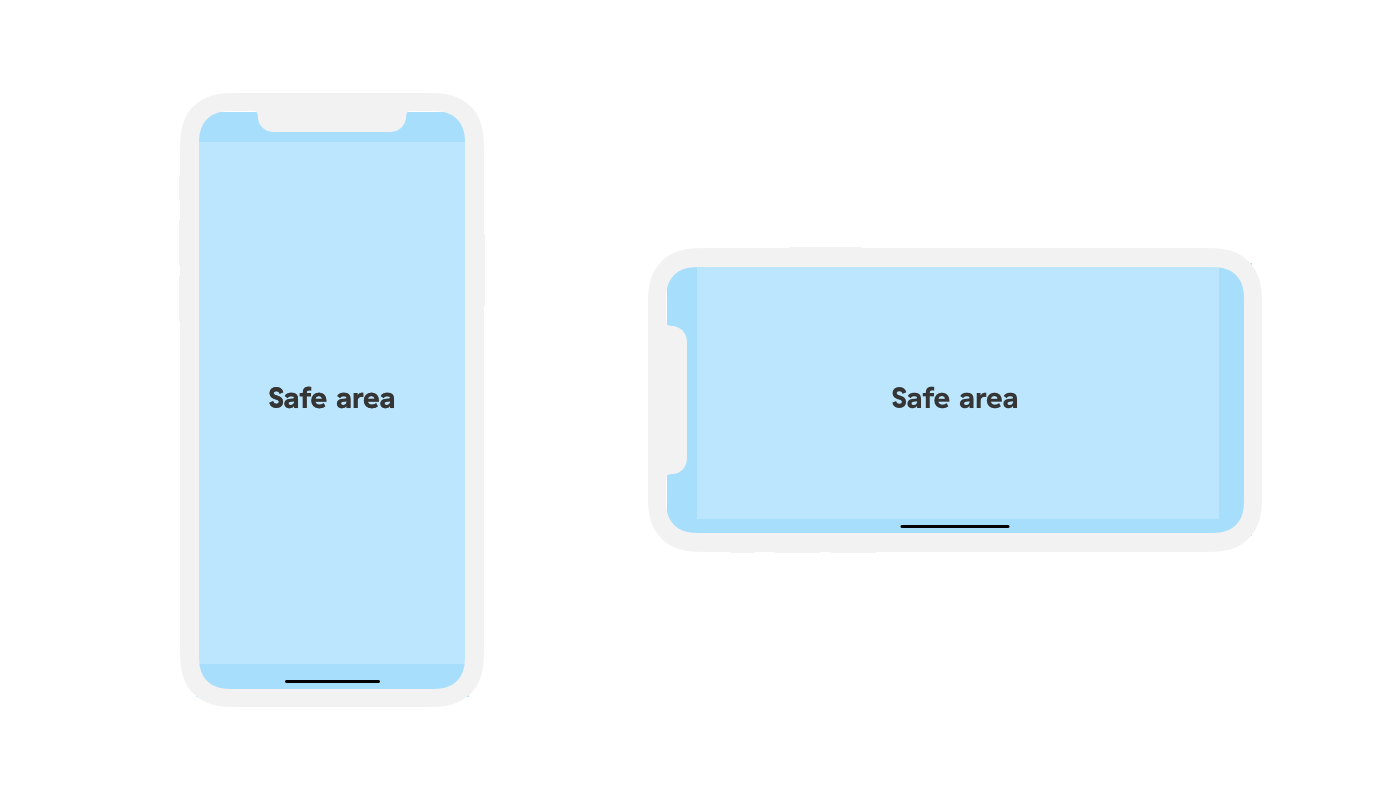
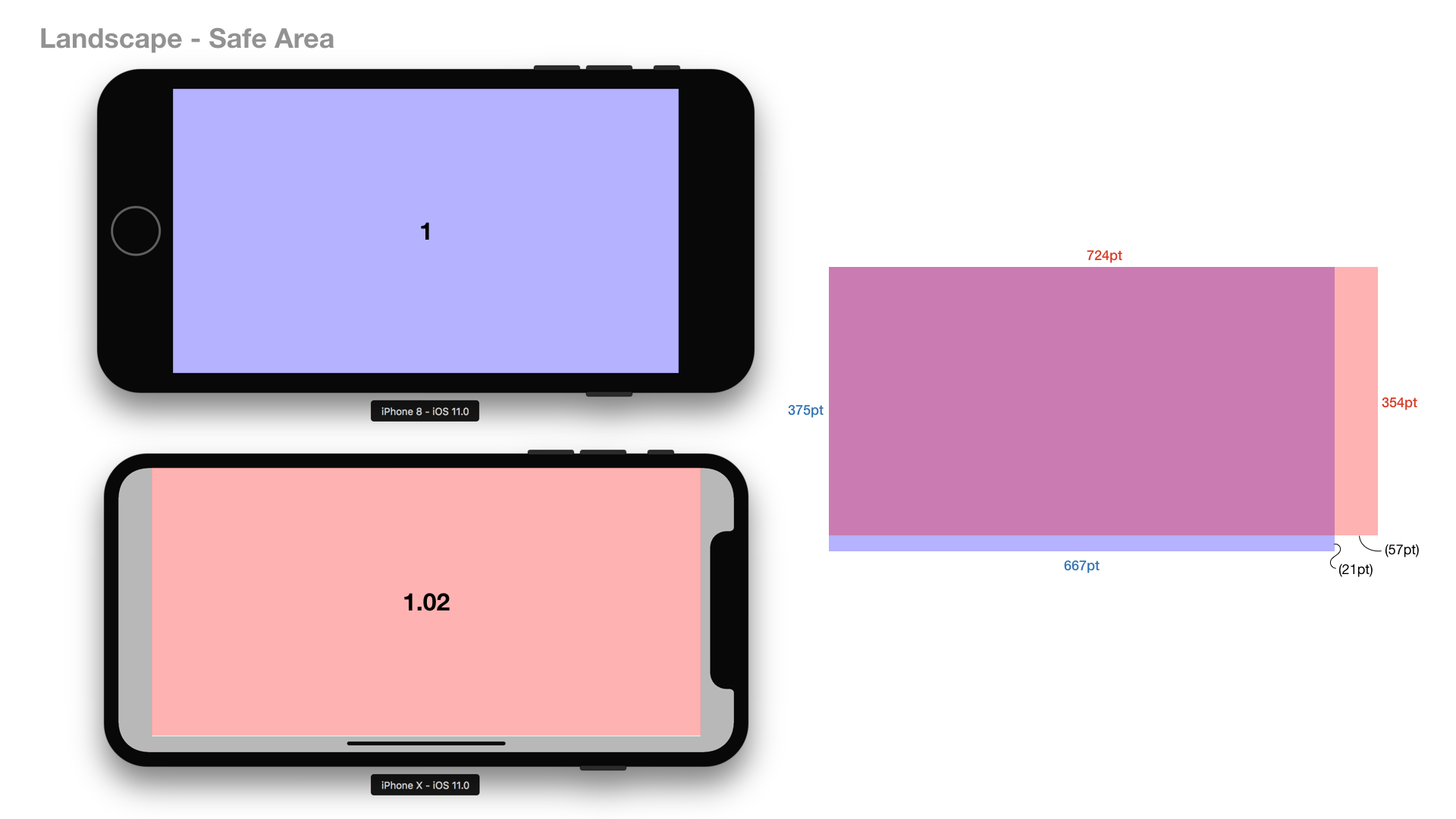
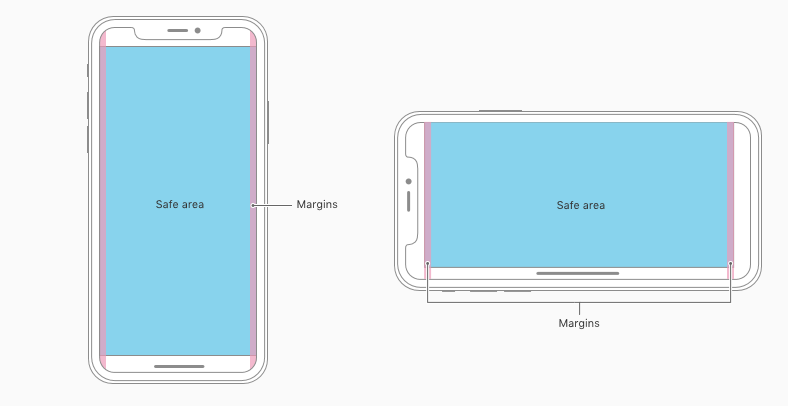
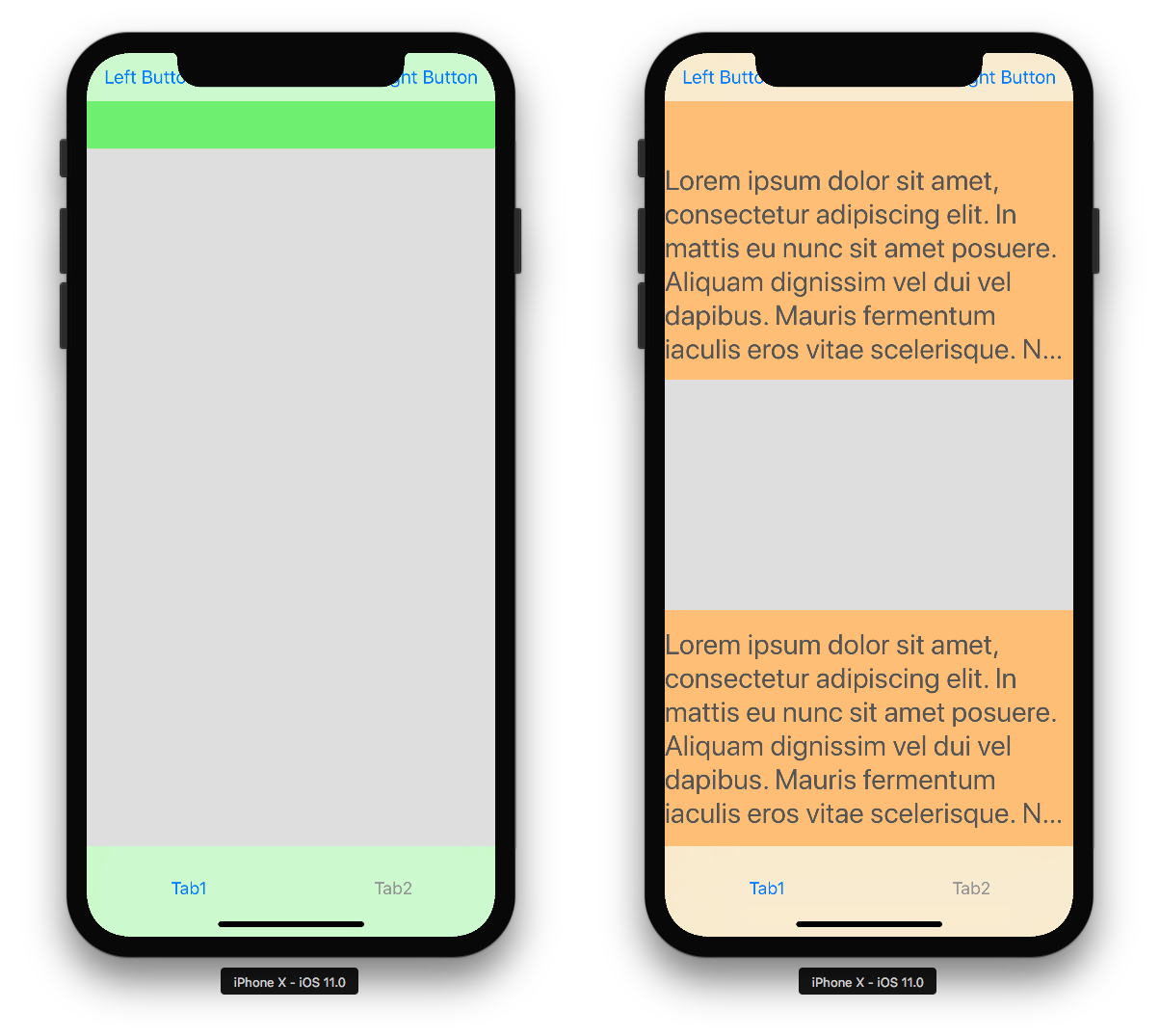
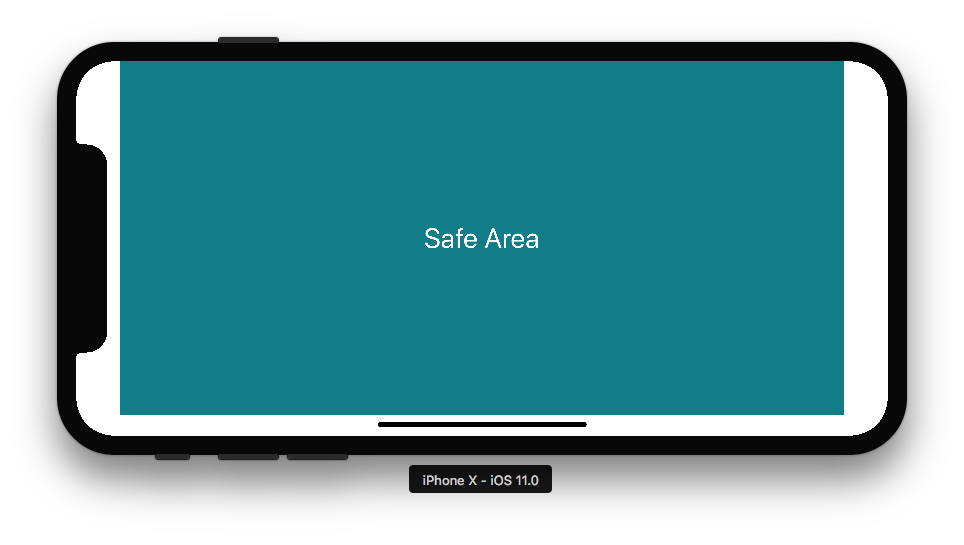
Layout Guide, Margins, Insets and Safe Area demystified on iOS 10 & 11 | by Killian THORON | Smart&Soft Blog

Rendering Sites Fullscreen in Safari on iPhone X / Introducing “User Agent Variables” (CSS Environment Variables) – Bram.us