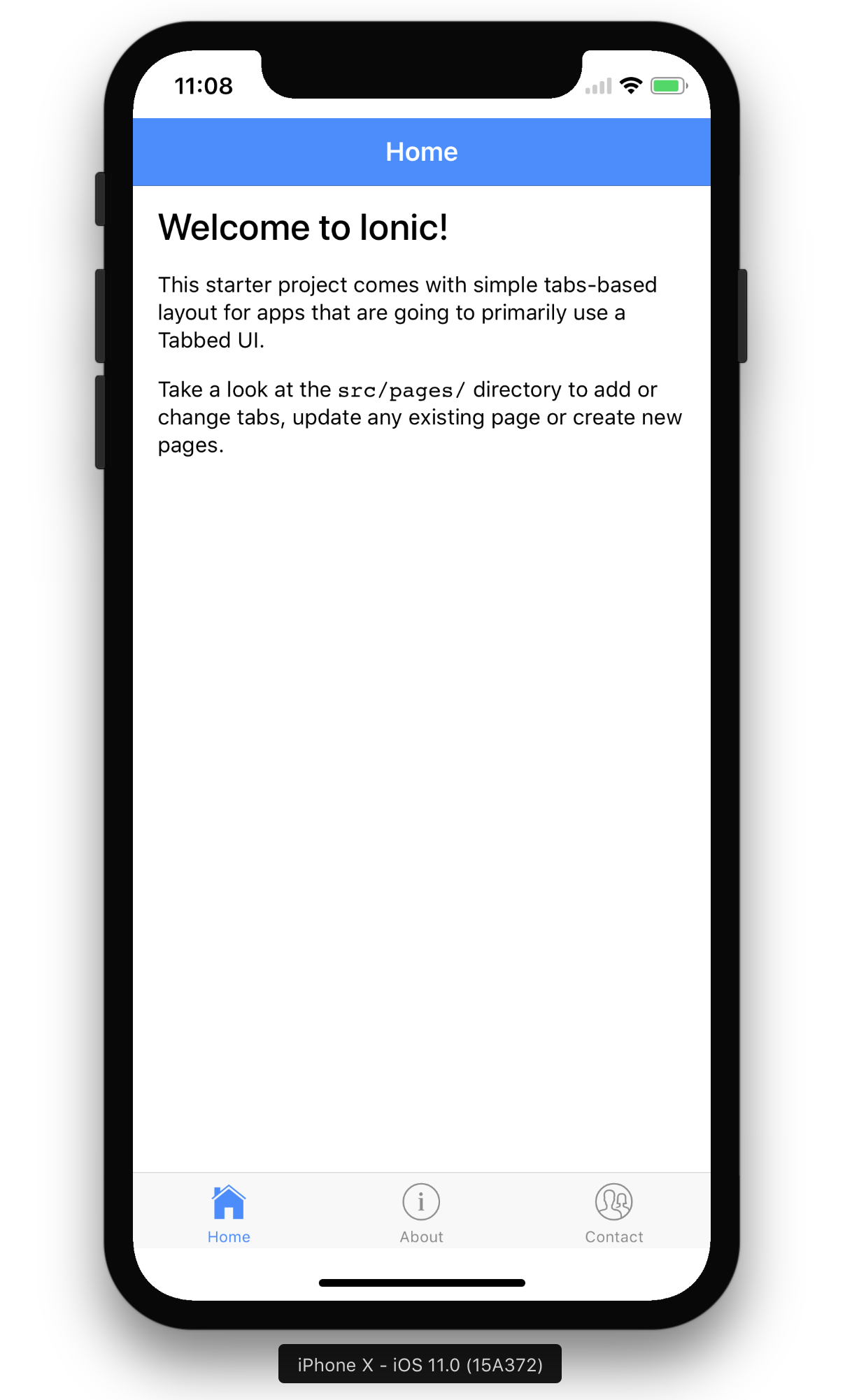
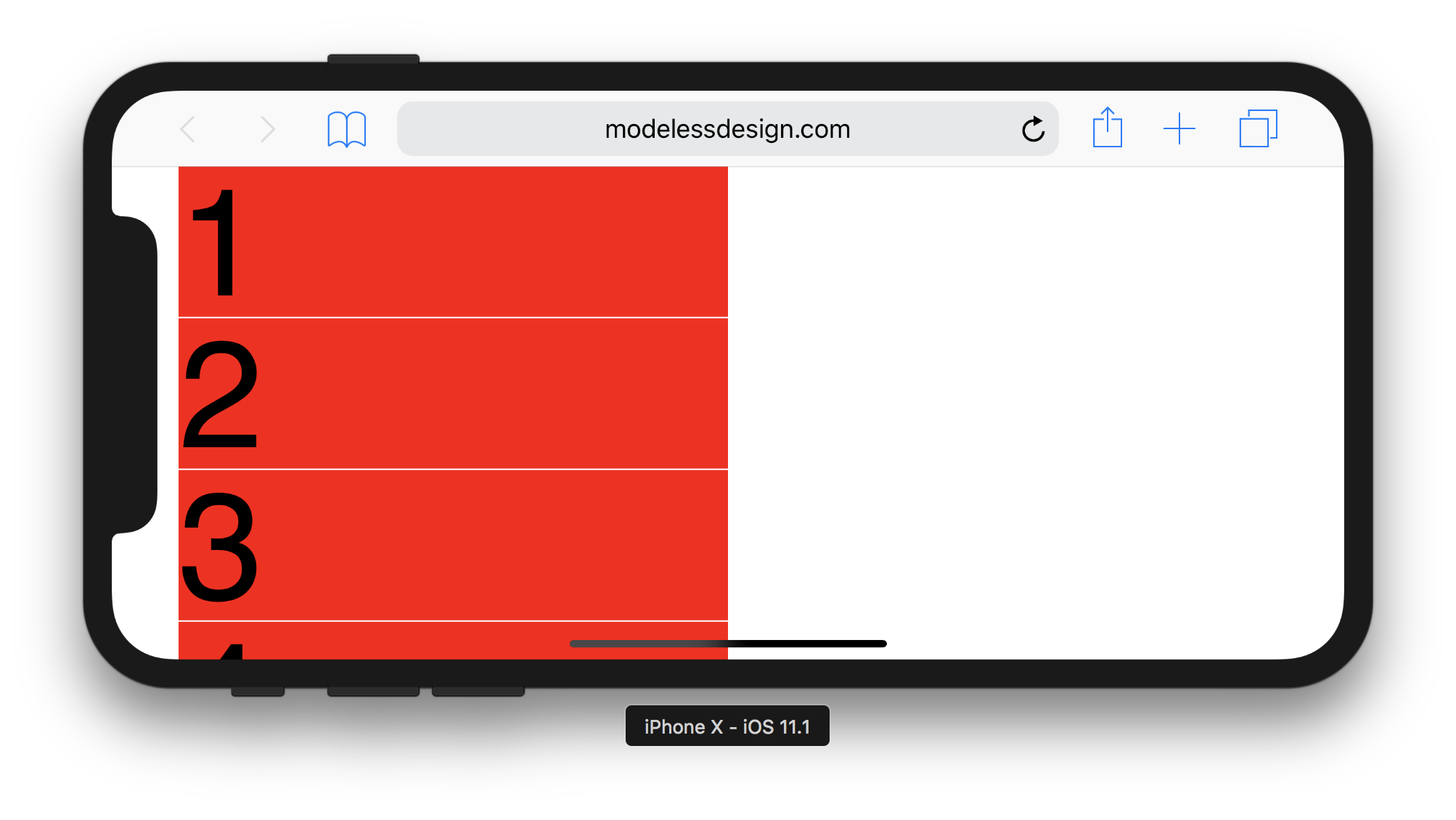
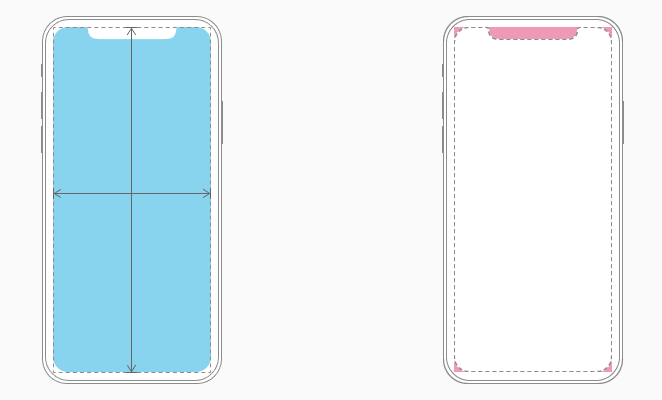
ionic3 - How to remove the white space at iPhone X top viewport corners on ionic cordova - Stack Overflow

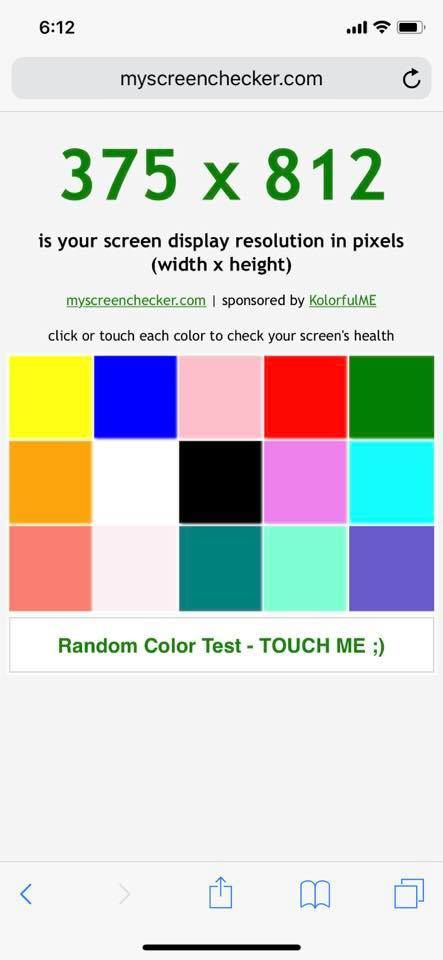
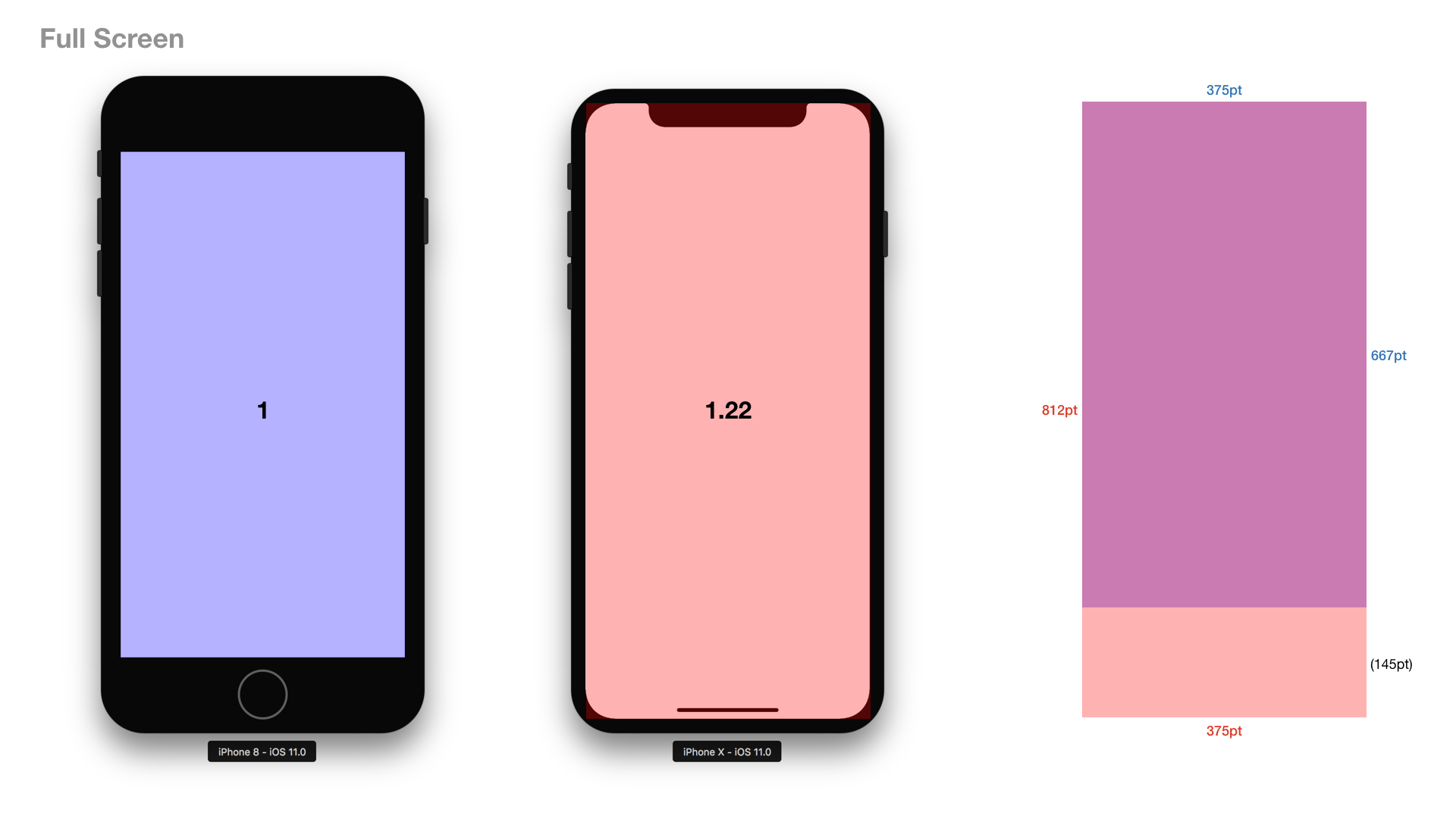
Maximiliano Firtman on Twitter: "Updated viewport widths* and DPRs on iPhones: -320: iPhone SE -375: iPhone 7/8/X/Xⓢ/11 Pro/SE 2/12 mini -390🆕: iPhone 12/12 Pro -414: iPhone 7+/8+/Xⓢ Max/XⓇ/11/11 Pro Max -428🆕: iPhone

Amazon.com: iPhone X/XS Computer Data Development Code in Black Background Case : Cell Phones & Accessories

Come migliorare il layout si siti web e web app su iPhone X con variabili d'ambiente CSS - Domenico Paolillo